Qu’est-ce que le Responsive Web Design ?
Le Responsive Web Design ou modèle réactif en français consiste en un ensemble de bonnes pratiques de développement web qui permet d’optimiser la manière dont viennent s’afficher les sites Internet en fonction de la taille de l’écran sur lesquels ils sont vus.
Plus précisément, votre site Internet reconnaît la taille de la fenêtre dans laquelle il s’affiche. En fonction de cette taille, il adapte automatiquement ses contenus de manière à ce que l’affichage s’adapte au mieux à la lecture.
Pour mieux comprendre le principe, je vous invite à réduire la taille de la fenêtre dans laquelle s’affiche actuellement ce site puis à constater le changement de présentation.
Avantages du RWD
S’il était impératif de créer des sites Internet adaptés à chaque support de lecture pour toucher l’ensemble des lecteurs (un site pour PC, un site pour IPhone, un site pour Androïd, un site pour tablette, etc. (ce qui pouvait vite devenir très onéreux), le responsive design permet aujourd’hui de s’affranchir de ce modèle organisationnel. En effet, vous n’avez plus à développer un site par support de lecture existant, mais bien à développer un seul site qui s’adaptera à tous les supports. N’oublions pas l’importance de l’ergonomie en matière d’optimisation du référencement naturel.
WRD explications en vidéo
Voici également une vidéo de Mathieu Chartier tournée à l’occasion du WEB 2012 qui vous permettra de mieux comprendre les intérêts du Web Responsive Design :
Créer un thème WordPress Responsive Design avec Artisteer
Ce tutoriel s’adresse aux utilisateurs d’Artisteer sur WordPress. Comme nous l’avions évoqué lors de notre première présentation d’Artisteer 4, le responsive design venait d’y être intégré.
Pour mettre en place un thème responsive sur Artisteeer, rendez-vous dans :
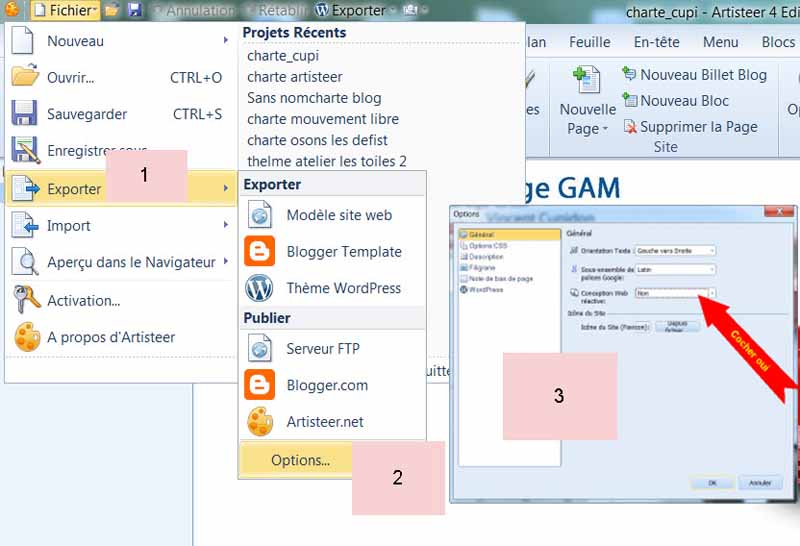
- Fichier > Exporter > Options > Général > Conception Web Réactive > Oui
Suivre les images :

Bugs des thèmes Artisteer RWD
Si comme moi, vous utilisez la fonctionnalité « responsive design » d’Artisteer 4, alors vous avez dû rencontrer un problème d’affichage des vidéos et des photos. En effet, si le thème créé avec Artisteer est responsive, les images et vidéos que vous ajoutez dans votre site ne le sont pas. Il est donc fréquent de voir ces images sortir de la zone de lecture lorsque le site s’affiche sur des petits écrans. Pour éviter ce type de problème, il conviendra alors de mettre en place les bonnes règles qui permettront de redimensionner automatiquement la taille d’affichage des vidéos et photos en fonction de la taille d’affichage du site. (Il ne s’agit pas de redimensionner « physiquement » la photo, mais plutôt de recalculer sa taille d’affichage pour qu’elle s’adapte bien à l’écran où elle doit s’afficher.)
Bien qu’il existe une méthode, en modifiant le code de WordPress, pour optimiser la taille des images, j’ai préféré vous présenter une solution simple avec des extensions (Plug-in).
La plus grande difficulté revenait à trouver des extensions de redimensionnement automatique compatibles avec Artisteer. Voici les résultats de ces recherches :
Affichage responsive des images
Après avoir testé « WP Fluid Images » qui redimensionnait correctement les images, mais rendait impossible l’accès aux sous-menus de WordPress, j’ai trouvé l’extension « Vslider« qui fait parfaitement ce travail, mais sans bug. Vous n’avez qu’à l’installer puis à l’activer et, automatiquement, les images s’adapteront à la taille d’affichage de votre site.
Affichage responsive des vidéos
L’extension « Responsive Video » redimensionnera automatiquement la taille d’affichage de vos vidéos sur WordPress. Aucune configuration n’est requise pour la faire fonctionner.
Menus responsive dans Artisteer
S’il subsiste encore quelques limites, cette nouvelle fonctionnalité d’Artisteer en fait un outil très avancé en matière de création de thèmes par objet (sans faire de ligne de code).
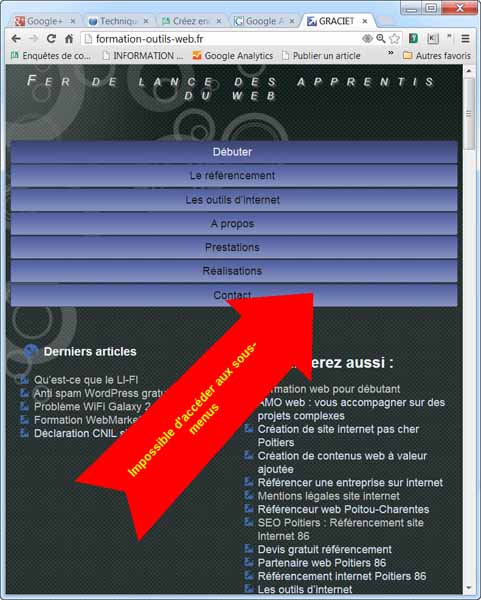
Pour ceux d’entre vous qui utilisent Artisteer, avez-vous remarqué que lorsqu’on réduit la fenêtre de manière importante, on n’a plus accès aux sous-menus du menu principal de navigation ? Il faut impérativement activer une option responsive supplémentaire pour que les menus soient réactifs aussi.

Afficher les sous-menus d’un thème responsive sur WordPress
Il est vrai, cette fonctionnalité est bien cachée.
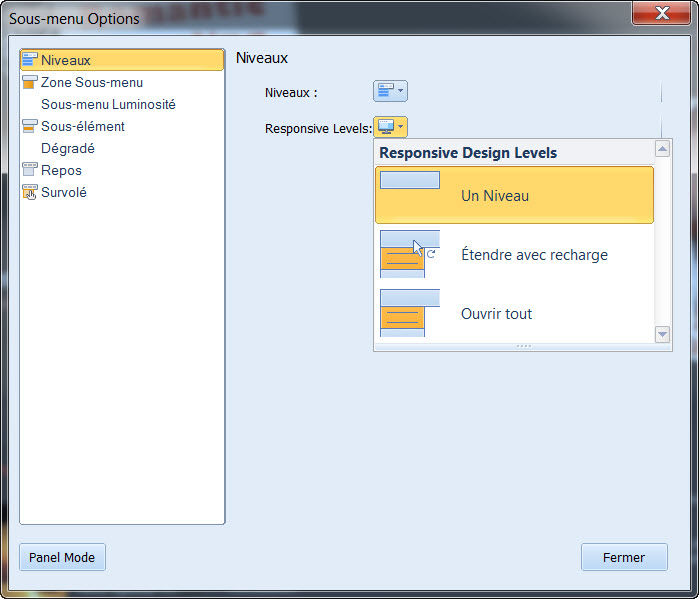
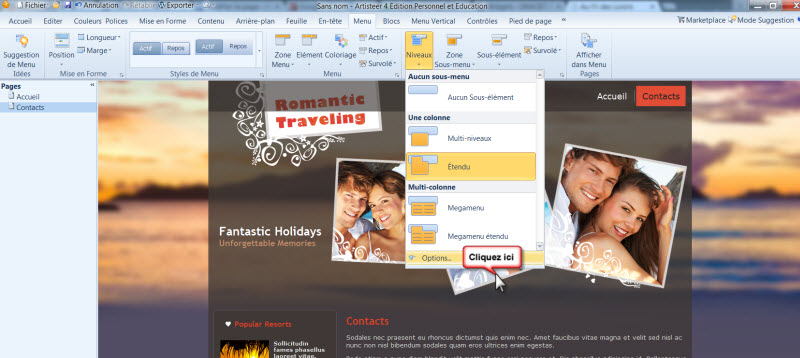
Il suffit de se rendre dans Menu > Niveaux > Options > Niveau > Responsive Levels

Puis de choisir entre ces 2 modes :
- Étendre avec recharge (que je vous conseille si vous avez beaucoup de sous-menus)
- Ouvrir tout (qui affiche la page avec les sous-menus développés par défaut)

Un grand merci à Sandrine Boarqueiro pour ses précieux conseils.
Mais encore…
Je dois avouer que cette fonctionnalité chez Artisteer n’est pas encore à la hauteur des enjeux du RWD. Bien évidemment, l’idéal serait de travailler directement à la création d’un thème responsive natif tels que ceux sur lesquels travaille Grégoire Venon, mais pour cela, il est préférable d’avoir de sérieuses notions de développement en CSS et PHP.




Ping : Thème Artisteer Responsive sur WordPress | GRACIET EIRL | Votre site avec Wordpress | Scoop.it
Je viens de m’entretenir avec Sandrine BOARQUEIRO, de l’entreprise KAPITEC, revendeur Artisteer pour la France, qui devrait me renvoyer la solution pour corriger ce bug d’affichage des menus pour les thèmes en responsive d’Artisteer. Je viens d’apprendre par la même occasion qu’Artisteer subirait une nouvelle mise à jour d’ici 2 à 3 mois afin de corriger ce dysfonctionnement. Affaire à suivre.
Bonsoir Stéphane,
La version 4.1 est en beta. Elle est téléchargeable depuis le site artisteer-france.fr
Concernant les nouveautés liées au « responsive design », voici ce qu’elle apporte :
Il est désormais possible d’ouvrir les menus sans recharger la page (pour les menus dits “réactifs” – responsive -).
A noter que l’éditeur continue à travailler sur des améliorations sur ce point.
Cdlt.